0. 事前に準備するもの
- デスクトップ上に「sample」という名前のフォルダを作成する
- Pythonのインストール方法(Windows編) を参考にしてPythonをインストールする(すでにインストール済みの場合はしなくてOK)
1. Visual Studio Code のダウンロード
公式ページにアクセスします。

画像①の「Windows 10, 11」ボタンをクリックしてしばらくするとダウンロードが始まりますます。ダウンロードファイルは任意のフォルダにダウンロードしてください。
2. インストール
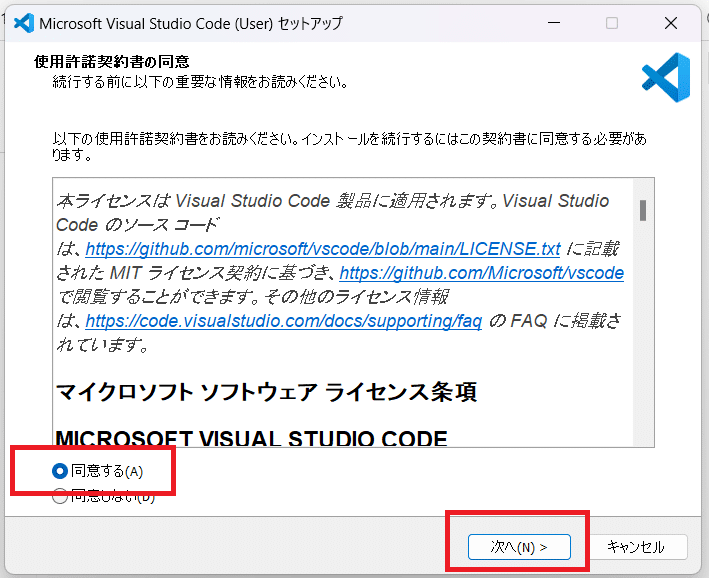
ダウンロードしたファイルをダブルクリックすると画像②の様な使用許諾契約書の同意画面が出てきます。「同意する」にチェックを入れて「次へ」ボタンを押します。

画像②
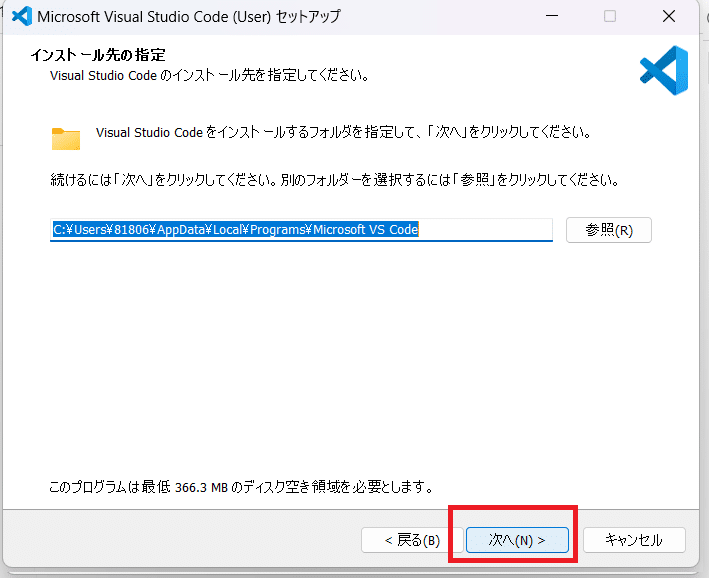
次に画像③の様な「インストール先の設定」画面になります。デフォルトのままで「次へ」ボタンを押します。

画像③
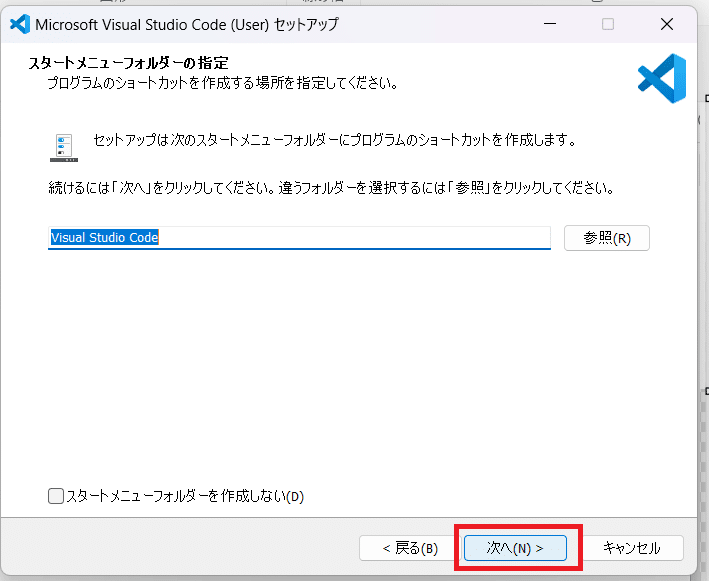
次のような画像④に移ります。デフォルトのままで「次へ」ボタンを押してください。

画像④
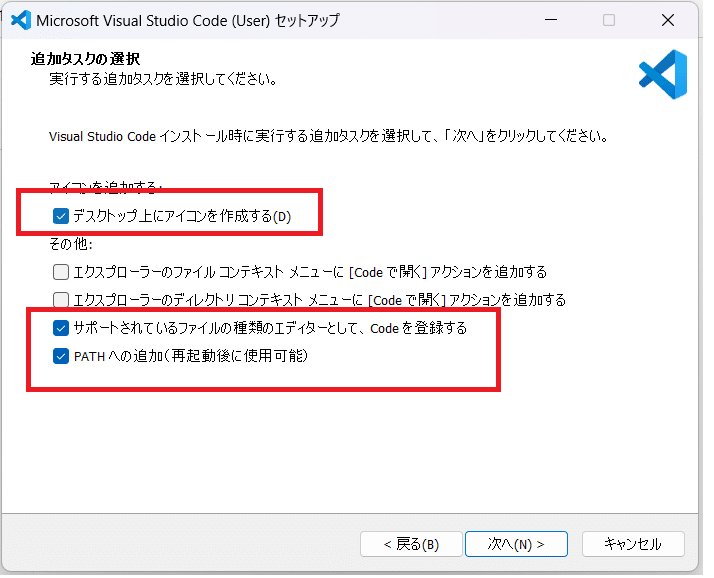
次に画像⑤の様な追加タスクの選択が出てきます。
- デスクトップ上にアイコンを作成する
- サポートされているファイルの種類のエディターとして、Codeを登録する
- PATHへの追加(再起動後に使用可能)
にチェックを入れて「次へ」ボタンをクリックする。

画像⑤
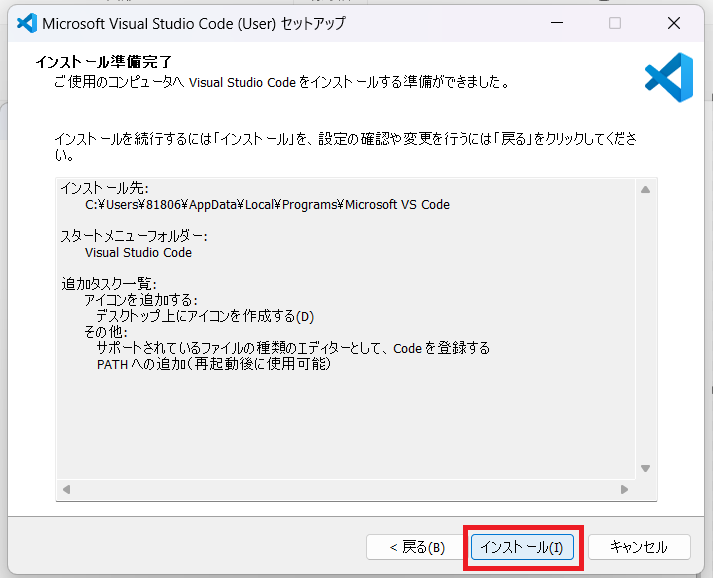
インストール準備完了画面に移ります。「インストール」ボタンをクリックするとインストールが始まります。

画像⑥
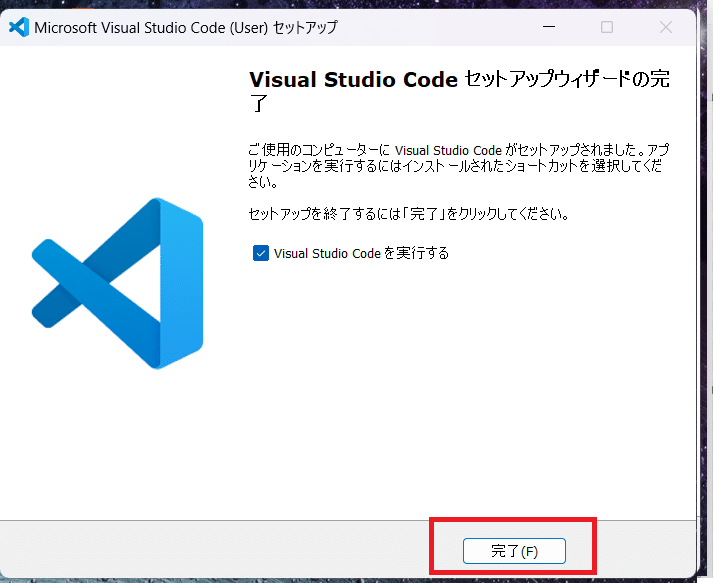
しばらくしてインストールが終了したら「完了」ボタンをおしてセットアップ画面を閉じてください。

画像⑦
デスクトップ上に「Visual Studio Code」のアイコンが出てきます。

画像⑧
3. VS Codeの起動とプラグイン導入
デスクトップ上のVisual Studio Code アイコンをダブルクリックしてVisualStudioCodeを起動します。
3-1 .VS Codeの日本語化
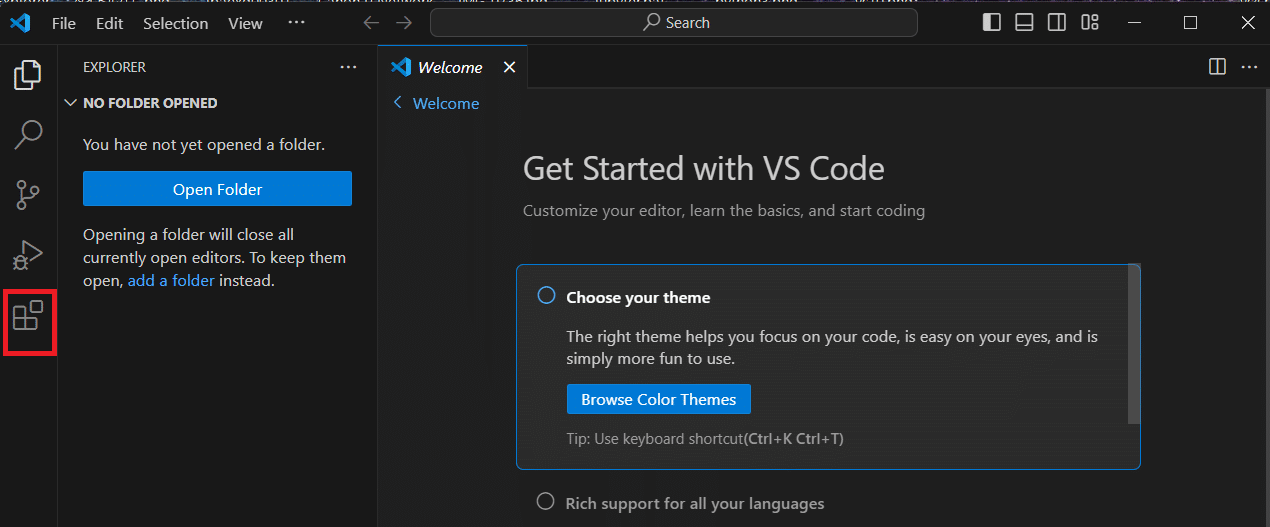
デフォルトだとVSCodeが英語モードになっているので日本語モードにします。画面左の正方形の拡張機能アイコン(画像⑨の赤枠部分)をクリックします。

画像⑨
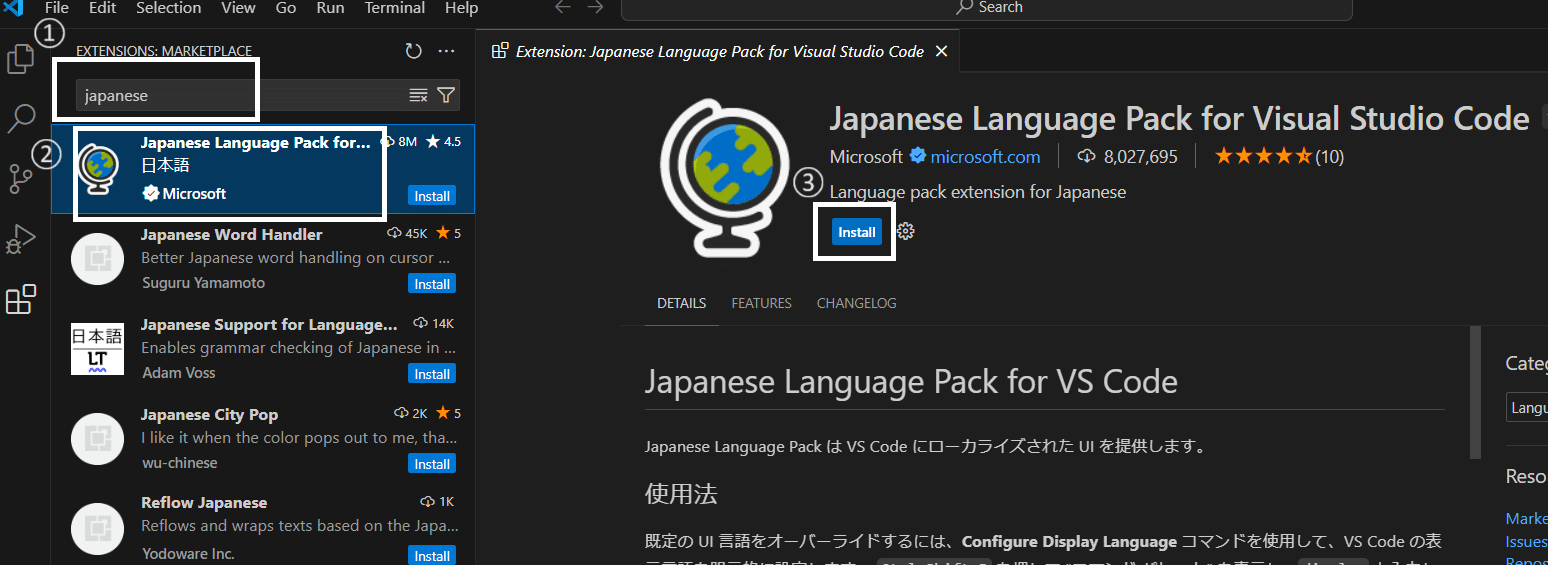
画面左上の入力フォーム(画像⑩の①)に「japanese」と入力すると、検索結果として画面左に「Japanese Language Pack for Visual Studio Code」が出てきます(画像⑩の②)。これをクリックすると画面右にその詳細が生じされるので「install」ボタンをクリックします。

画像⑩
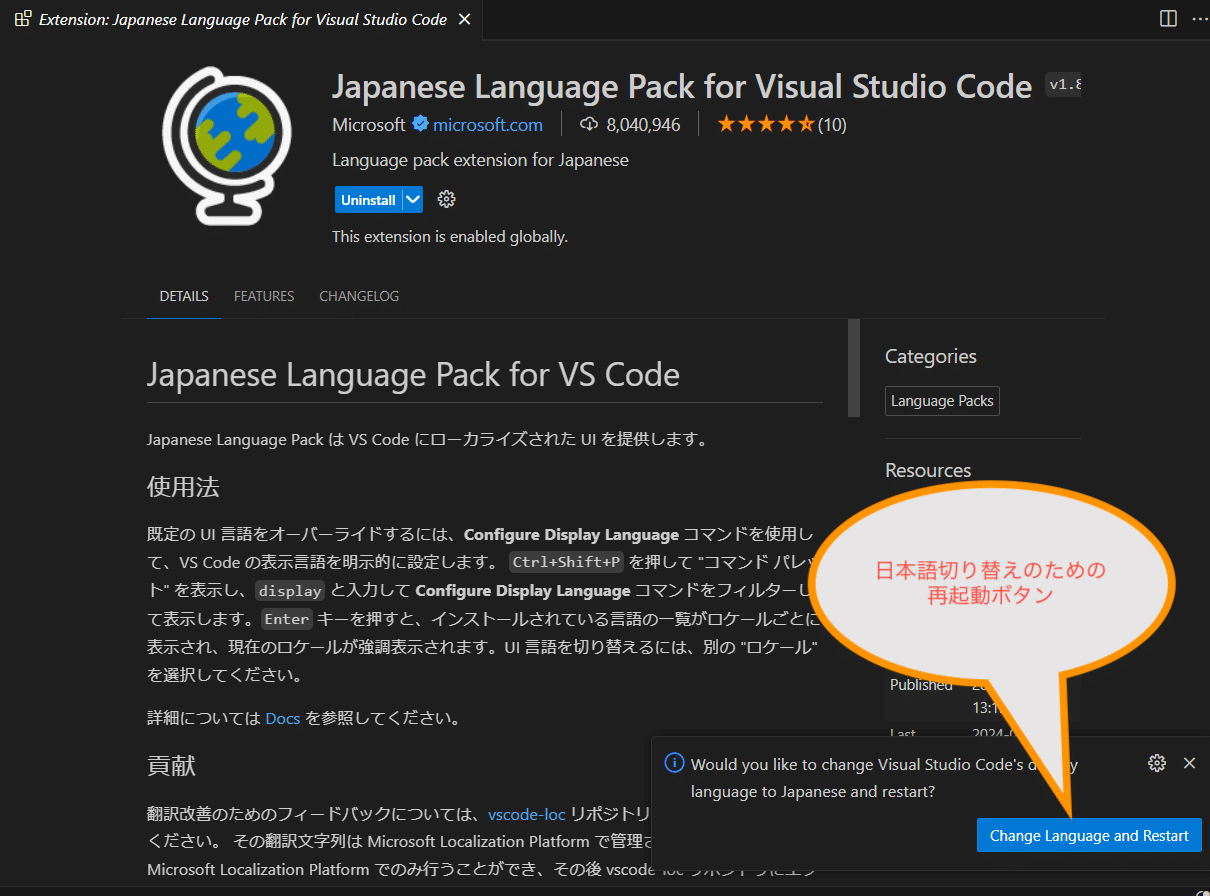
画像11のように、画面右下に日本語切り替えのための再起動を促すボタンが出現するのでそれをクリックします。VSCodeの再起動が始まります。

画像11
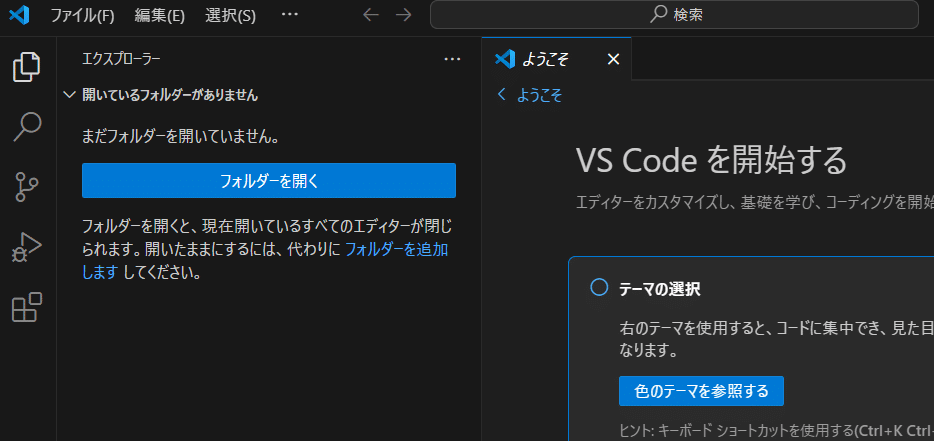
VSCodeを再起動が終わると、日本語表示に切り替わります。

画像12
3-2 Python開発に関するプラグインの導入
3-1 と同じ要領で拡張機能画面から次の2つをインストールしてください。ただし、今回は再起動ボタンは出てこないので再起動をする必要はありません。
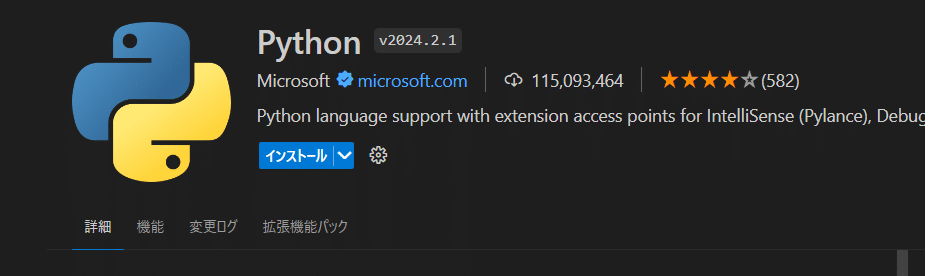
Python

画像13
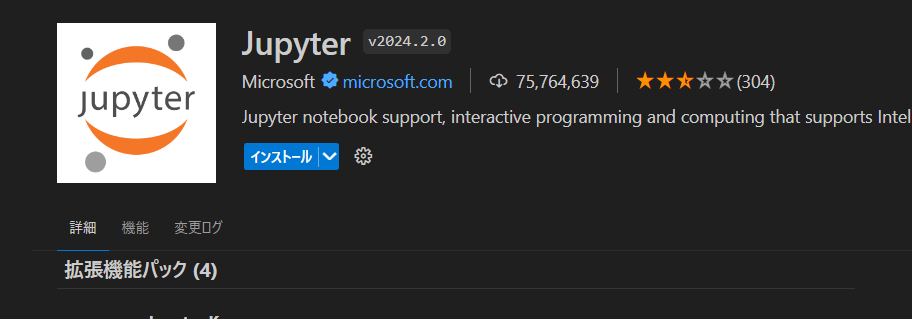
Jupyter

画像14
4. 簡単なコードの実行
最後に、簡単なコードを書いて実行を確認しましょう。
4-1 ファイルの作成

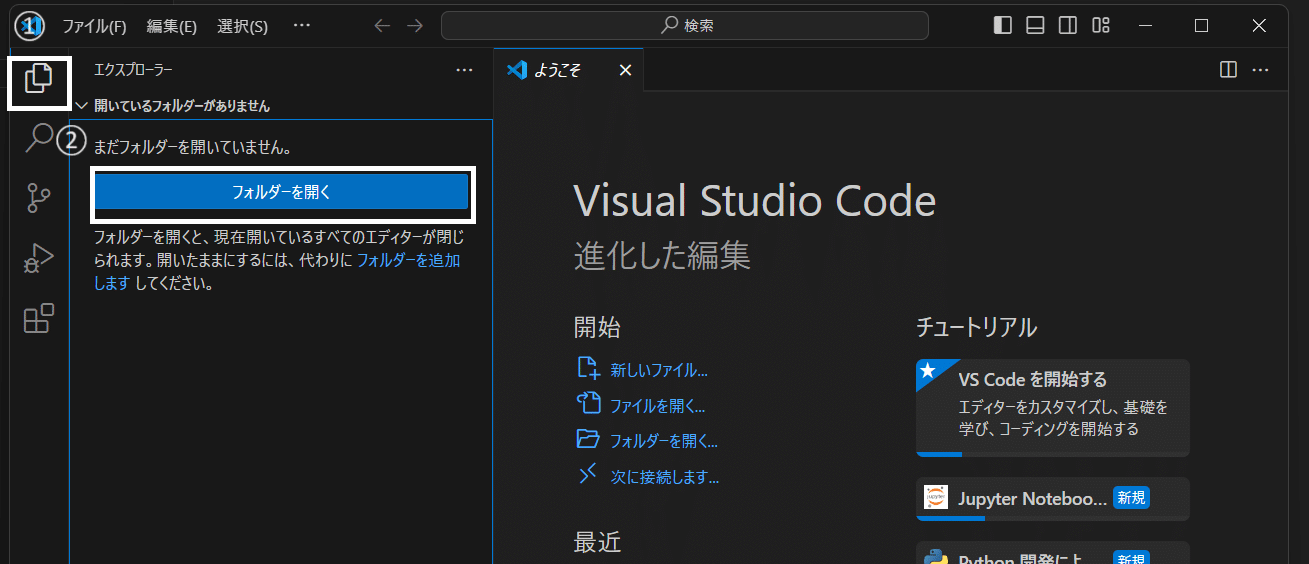
画像15
左上のエクスプローラーアイコン(画像15の①)をクリックし、「フォルダーを開く」ボタン(画像15の②)をクリックします。
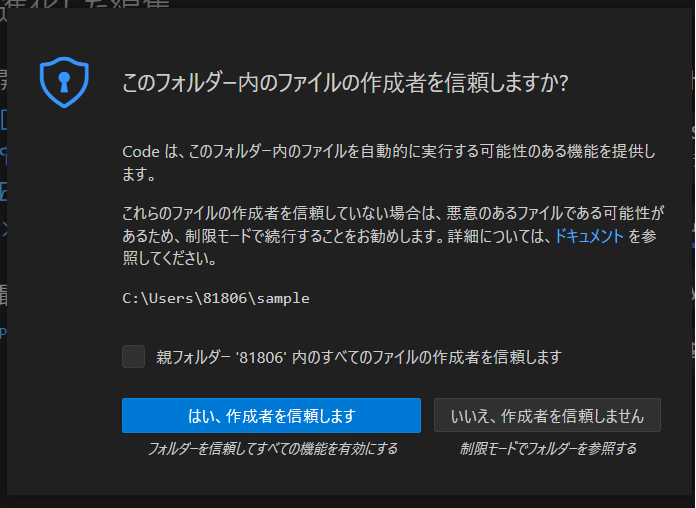
フォルダを選択する画面が出てくるので、「0.事前に準備するもの」で作成したsampleフォルダを選択してください。もし、次の画像16ような画面が出てきたら、「はい、作成者を信頼します」ボタンを押してください。

画像16
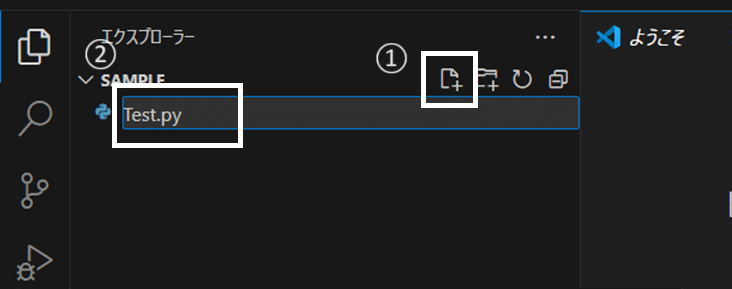
画面やや左上の「新しいファイル」アイコン(画像⑯の①)をクリックすると、ファイル名を入力するフォームが発生します(画像17の②)。「Test.py」と入力しEnterキーを押します。

画像17
4-2 コーディングと実行
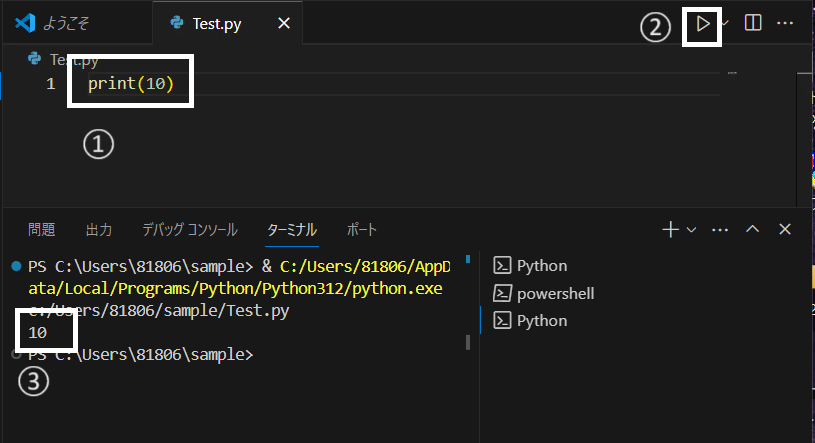
先ほど作成したTest.pyを画面真ん中で編集できます。画像18の①の様に
print(10)
とコーディングします。※このコードは画面上に10と表示する処理です。
画面右上の実行ボタン(画像18の②)をクリックすると、画面下にターミナル画面が出てきて10と表示されることが確認できます(画像18の③)。

画像18
10が表示されなければどこかの手順で失敗しています。
VS codeの基本的な準備はこれで終了です。お疲れ様でした。